ワードプレスのサイト作りで大失敗しない2つの方法

こちらのブログはワードプレス(WordPress)で作っています。
元々はアメブロやgooで書いていたブログ。無料ブログから早く卒業したくて
試行錯誤しながら作ったのが、こちらのブログになります。
WordPressでのブログやサイトを作り出してから
もうすぐ1年ですが、重大な大失敗が2つもありました。。
ワードプレス初めての人は必見!の
大失敗しない2つの方法をまとめておきます。
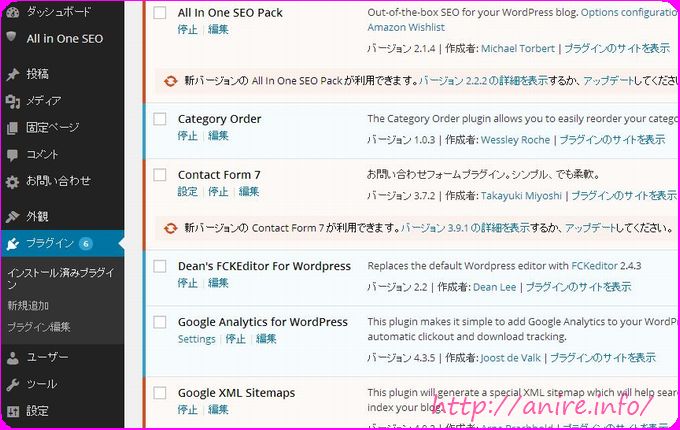
1.ワードプレスのプラグインは入れ過ぎに注意!
WordPressで欠かせないのがプラグイン!
プラグインを入れることで、プログラムができない人でも簡単に
多彩な機能を使うことができます。

しかし、プラグインを入れ過ぎるとサイト自体が重くなるという難点もあります。
確かにそうかもしれない…
私も別の方の、WordPressで作られているサイトを閲覧しようとして、
あまりの重さ(読み込みの遅さ)に、読むのをやめたことがよくありました。
そのため、HTMLやCSSで対応できることはした方がよいのかと思います。
例を2つ挙げます。一つ目は、同じカテゴリの関連記事を出したい場合です。
上部分にある「カテゴリ名の関連記事」箇所です↓

プラグインを入れるとすぐに作れるのですが、何とかできないか…と試行錯誤。
下記の記事を参考にHTMLとCSSで見れるようにしました。
[WordPress] 今見ている記事と同じカテゴリの最新記事を表示する
もう一点のプラグインを使わずに初心者でもできた例えを。
パンくずリストと呼ばれる、メニューバー左下のナビゲーションも
category.phpにコードを書くだけで設置できました。
参考にしたのは以下の記事で、
Twentytwelve(WordPressテーマの一つ)のカスタマイズで
かなりお世話になっているサイトです。
【WordPress Twenty Twelve】コピペで出来るパンくずリスト設置
2.ワードプレスでサイト作る時は子テーマ(Child)を使うこと!
子テーマ(Childフォルダ)と聞いた時はさっぱり意味が分かりませんでした…
子テーマとは、WordPressにはTwentytwelveなど色々なテーマ(外観・デザイン)があるのですが、
別のテーマ(Child)をあえて作って、
カスタマイズなどの上書きを子テーマに行うことにより、
バージョンアップに備えましょうという仕組みです。
こちらのブログはTwentytwelveという公式デザインをベースに作っているのですが、
WordPressがバージョンアップをすると、
Twentytwelveの要素が大幅に変わったことがありました。
そうするとサイトの外観がぐしゃぐしゃになってしまうのです!
何をどうすれば分からなくなった私はもうリセットするしかないって。
一度、当ブログを潰したしたこともあったのです。。
アフィリエイトチャレンジという教材で学習していた頃だったので、
受講者専用のSNS(掲示板)に、
WordPressのバージョンアップ対策の方法を質問してみました。
その際に教えてもらったのがこの「子テーマ」という概念でした。
具体的な方法は、以下の記事に分かりやすく書かれています。
【重要】WordPressテンプレートのカスタマイズ前に・・・
子テーマをつくってのカスタマイズ方法 -CSS篇-
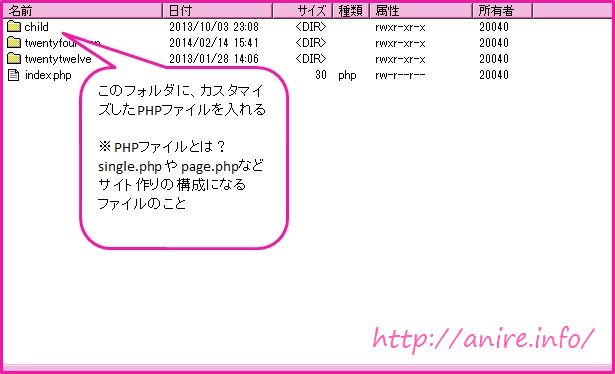
FFFTPというソフトで当ブログの子テーマを見るとこんな感じです。

ワードプレスのサイト作りで要注意2ポイントまとめ
- WordPressのプラグインは入れ過ぎないように心がける
- 子テーマを作ってWordPressのバージョンアップに備えよう
レンタルサーバーやドメインすら知らなかった私が
、一からサイト作りに使っている
レンタルサーバーやドメインも念のためご紹介しておきます。
エックスサーバーはX10プランという一番安い契約で月1,000円ほどするのですが、
10個ほどサイトを作っても問題ない安定稼働が魅力だと思います。
↓
エックスサーバー
![]()
ドメインはお名前.com(オナマエドットコム)がお気に入りです。
キャンペーンが頻度よく行われていてドメイン代が安い!
ドメイン所有者情報も、運営会社であるGMOインターネットが代行してくれる手段もあるので、
個人情報の流出も防ぐことができます。
エックスサーバーとの連携方法も検索すれば情報豊富なので、簡単に設置ができました。
↓
お名前.com
![]()
>>お名前ドットコムからエックスサーバー系列のエックスドメインに移行しました(2016年)