ワードプレスサイト(Xサーバー)でドメインを変更する方法

前回の記事でお知らせしていた、ブログリニューアル。
思い立ってから約3ヶ月の時を経て、任務完了致しました!!
ブログ名を「Anire Note(アニーレノート)」としました。
詳細はサイト説明にまとめてありますが、
ブログリニューアルをしたワケは…
旧タイトルのキーワードとなる複数の収入作りにこだわることなく、
色々なことを書ける場にしたいなーと、前から考えていたからです。
またドメインについても、エックスドメインに移行しながら整理してきたため
anire.jpというJPドメインをメインで使うことにしたからでした。
ところがリダイレクト??ドメイン変更??どうやるの??
そんなところから調べたり聞いたりしながら、ようやく形になりました。
エックスサーバーで運営しているワードプレスブログやサイトの、
ドメインを変更する方法について記しておきます。
メインブログのドメイン(アドレス)変更の大きな3つの流れ
エックスサーバーを使ってワードプレスを自動インストールしたメインブログですが、
“anire.info"から、"anire.jp"にリダイレクト(自動転送)させています。
この場合、旧アドレス(.infoの方)にアクセスしてくださった場合、
自動的に新アドレスのブログに移動になります。
そのためには大きく3つの流れが必要でした。
- ワードプレスサイトを新しく用意し、旧データを新サイトに移す
- 旧サイトから新サイトにリダイレクトさせる
- グーグルサーチコンソールにも新サイトを設定し、紐付ける
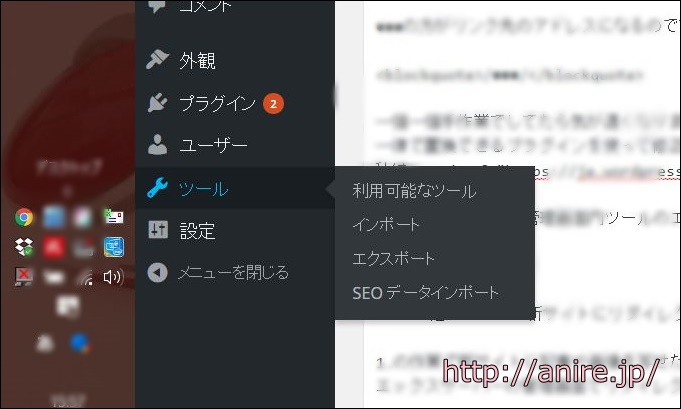
1.はワードプレスの管理画面内の「ツール」にある
インポートとエクスポートを使えば簡単にできます。が、
旧サイトデータに不備があるとものすごく引っかかることになります。
私はまさにそのパターンで、うまく読み込めない画像をアップし直すはめに。
この間出産も挟んだ関係で、かれこれ3ヶ月かかりました(^_^;)
2.はものすごく簡単です。あっという間に終わります♡
3.も簡単です。私の場合、2と3は同日に完了しました。
問題は1.のところですね。
以下に詳しく説明していきます。
1.ワードプレスサイトを新しく用意し、旧データを新サイトに移す
この第一段階をもう少し細かく説明しますと、こんな流れで進めて行きます。
- 新サイトを立ち上げる
(ドメイン取得→レンタルサーバー設定→WPインストール等) - 旧サイトの内部リンクを修正(URLを"/●●●/"の形にしておく)
- 旧サイトのワードプレス管理画面ツールのエクスポートでデータを出す
- 3.のデータを新サイトのワードプレス管理画面にインポートする。
“WordPress Importer"というプラグインを使う - 新サイトに正しくデータが移管されたかを確認する
1.は以下の記事を参考に、新しいサイトの箱モノを作るイメージです。
※参考:無料ブログは卒業!初ワードプレスで自分メディア作り4つの手順
プラグインも旧サイトに何を入れていたかメモしておいて
同じようにまとめて入れておくと、後々楽になります。
上記記事内の手順書作りも参考になさるとよいのかなーと思います。
2.については、ワードプレスで記事を書いていると、内部リンクを貼る場合、
このような形になることが多いかと思います。
https://anire.info/●●●/
●●●の方がリンク先のアドレスになるのですが、これをみんな以下の形にします。
/●●●/
一個一個手作業でしてたら気が遠くなります。
一律で置換できるプラグインを使って修正することをお勧めします。
私は、Search Regexを使いました。
3.はワードプレスの管理画面内ツールのエクスポートを使います。

4.で新サイト側で3.と同様に進めながらインポートするのですが、
WP間のデータ移しでは、"WordPress Importer"のプラグインを使うように案内が。
ガイダンスに沿って進めていけば、このあたりもサクサクと進めそうです。
5.でちゃんとデータが移っていることを確認し、リダイレクトさせます。
2.旧サイトから新サイトにリダイレクトさせる
1.の作業で新サイトに記事や画像を写せたら、
エックスサーバーのインフォパネル内のサーバーパネルで
リダイレクトの設定をします。
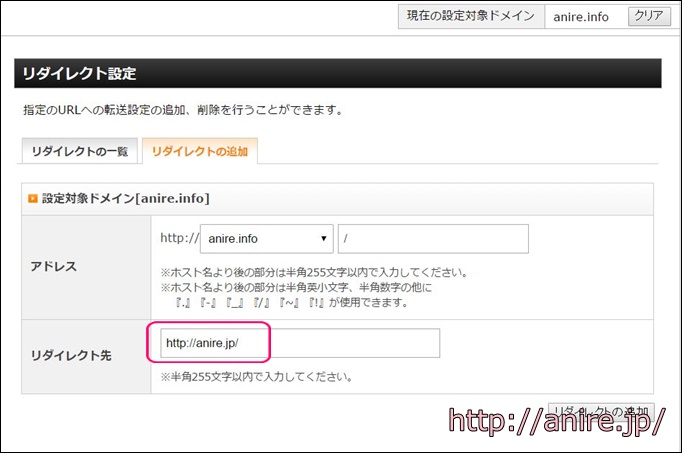
サーバーパネルで旧ドメインを選択し、ホームページ内の
サイト転送設定を選びます。
で、新ドメインを入力するだけでリダイレクトが完了します。
エックスサーバー
![]()
より抜粋

これはものすごくあっけなく作業終了致します(^^)
3.グーグルサーチコンソールにも新サイトを設定し、紐付ける
グーグルのサーチコンソールにログインし、新サイトを登録します。
で、旧サイトのダッシュボード右上の設定ボタンを押して
アドレス変更画面に入ります。
アドレス変更に必要な作業が3段階あるので、内容を確認して
確認ボタンを押していくだけです。
以上になります。
なおこの大きな作業の流れは、
以下のサイトを参考にさせていただきました^^
超簡単!WordPressのドメイン変更をスムーズに行うには?(デザイン五輪書)
ワードプレスで必須のプラグインを削除したために起きたこと
リダイレクトさせる前に新サイトの内容を確認するのですが、
この時問題が起こりました。それは…
画像が見れない!!!
データはちゃんと移せているのに、画像を認識しない状態になりました。
原因は画像データを移行させる時、画像のURLに日本語が入っていると
移行がうまく行かずに".jpg"の拡張子が落ちてしまう現象が起きたため。
じゃあ私自身どのようにして画像を入れているかと言うと…
記事を書く際、画像を入れるところで「メディア追加」のボタンを押して
画像を選択。
すると以下のようなURLが自動的に入るのです。
<img src="https://anire.jp/wp-content/uploads/yyyy/mm/画像URL.jpg" alt="画像名" width="●" height="●" class="alignnone size-full wp-image-6461″ />
※"/yyyy/mm/"は何年何月にアップロードした画像かを示すもの
この画像URLが半角英数字の場合、スムーズに画像も移せたのに対し、
ここが日本語になっていたり、冒頭に半角英数字が入っていないと…
新サイトの方で".jpg"や".png"などの拡張子が壊れてしまい
画像が表示されなくなったのでした。
結論から言うと、これはワードプレスプラグイン
WP Multibyte Patchを削除していたために
起きていた現象でした。
同プラグインの説明にはこのように書いてあります。
WP Multibyte Patch は、本家版、日本語版 WordPress の
マルチバイト文字の取り扱いに関する
不具合の累積的修正と強化を行うプラグインです。
ワードプレス初めての時、このプラグインの重要性が分からずに勝手に削除。
そのまま3年近くブログ更新してきたため、
膨大な量の画像不具合が出てきました。
昔からウェブサイトを作る人の場合、画像名をそもそも、
半角英数字で設定するようです。
すると画像のURLはすべて半角英数字になり、このようなトラブルもなかったのかも。
ところが私の場合、ワードプレスの楽さにかまけて、
このあたりが不勉強でした。
画像URLはすべて半角英数字にして
サイトを作ることが大切と思いました。
旧サイトの方を直して新サイトに入れ直してもよかったのですが、
手間は同じです。結局新サイトをリライトしながら、画像を設定し直しました。
何百記事のリライトは気が遠くなる作業でした…
“WP Multibyte Patch"を使い、画像を挿入する場合は以下のURLになります。
<img src="https://anire.jp/wp-content/uploads/yyyy/mm/英数字URL.jpg" alt="日本語画像名" width="457″ height="345″ class="alignnone size-full wp-image-6461″ />
画像URLの箇所が英数字になります。
altタグに説明書きを入力するとよいですね。
Xサーバー+ワードプレスのブログでドメイン変更する手順まとめ
大きな流れで書きましたが、私の失敗例も踏まえてまとめてみます。
- 内部リンクの修正をしておく(anire.info/●●●/→/●●●/と記載変更)
- “WP Multibyte Patch"を入れていたか再確認しておく。
- ドメイン取得→Xサーバーで新ドメインでのサイトを作っておく
- WPの管理画面内ツールのエクスポートでバックアップをしておく
- “WordPress Importer"でインポートする
- エックスサーバーでリダイレクトさせる
- グーグルサーチコンソールでドメイン変更手続きをする
私は手順2のプラグインを入れていなかったために、画像がうまく移せず
かなりの時間を要してしまいました。
私と同じようなミスをしてしまった人は今すぐにでも入れておくと
後々楽になると思いますよ(^^)
最後に、サイト運営はエックスサーバーを利用し続けています。
ドメインも無制限に設定OKですし、動作の安定感もあることから
みなさんエックスサーバーを使っているからです。
サイト運営をドシロウトから始めて約5年、困ったこともなく
スムーズに使えていますよ。