無料ブログは卒業!初ワードプレスで自分サイト作り4つの手順

このブログはワードプレス(WordPress)で作成しています。
アメブロやライブドア、シーサーブログでブログ作りは続けていましたが、
自分でホームページを作る手順は全く知りませんでした。
そんなところから、HTMLやCSSから勉強して
ワードプレスでこちらのブログを作れた時は、本当に感動!
当ブログ開設から
色々な失敗を重ねてそれなりに運用できるように。
無料ブログサービスを使ってブログ書いているけれど、
自分専用のサイト(メディア)を作りたい人ってはもちろん。
自分メディアが作れずに悩んでいるホームページ初心者の人へ。
激(超?!)初心者でもまあ、何とか…
ワードプレスでサイトを作れるようになった4つの手順と、
ワードプレスでのサイト作りに必要なお勉強について書いておきます。
ワードプレスサイト作りを始めるための4つの概要を確認!
私もそうだったのですが、ホームページを作った経験がないと…
「HTML??CSS??PHP??何だそれ?!」
ってとこから始まります(^_^;)
何でもそうだけど、実践して失敗しながら覚えていくしかないですね…
まずはざっくりとした手順から。
- ワードプレスでサイトを作る大まかな4ステップ
- レンタルサーバーを借りる&ドメインを取得する
- レンタルサーバーからワードプレスをインストール(簡単にインストールOK)
- ワードプレス管理場面でテンプレートを選んだり、基礎的な設定をする
- 必要であればカスタマイズする(しなくてもよい)
1.のレンタルサーバーとドメインを取るところが、本当に第一歩なのですが、
私は色々調べた結果、レンタルサーバーは
「エックスサーバー」という、有名なサーバーをメインで使うことにしました。
一番安いプランの場合で、月額900円(税抜)と年間約1万円位。
収益がない段階では正直、高いなーと感じると思います。
でも登録できるドメイン数の制限(=サイト数の制限)がないので、
サイトを10個以上作りたい人には本当にありがたい。
サーバーの安定性もバッチリ!というより、トラブル知らず。
サポートに問い合わせをしてもその日中に回答をくれるので、
助かっています。
そんなエックスサーバー、10日間のお試し利用サービスがあるので、
お試し期間内に初のドメイン取得をして、サイト作りを始めました。
エックスサーバー
![]()
ドメインは言うまでもなく、こちらのブログだと「anire.jp」に当たるもの。
ちなみにドメインは、エックスサーバー系列の
エックスドメインが、設定が簡単にできるので良いです^^
格安ドメイン名取得サービス『エックスドメイン』
![]()
3.はワードプレスをレンタルサーバー上の管理画面からインストール。
ワードプレスを入れると普通のブログサービスのように、
簡単にテンプレートを選んだり、サイト名を設定するなどが可能ですよ。
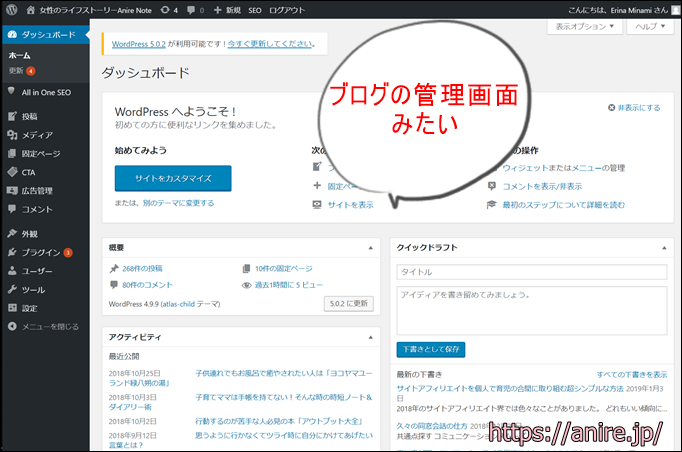
基本となるダッシュボード

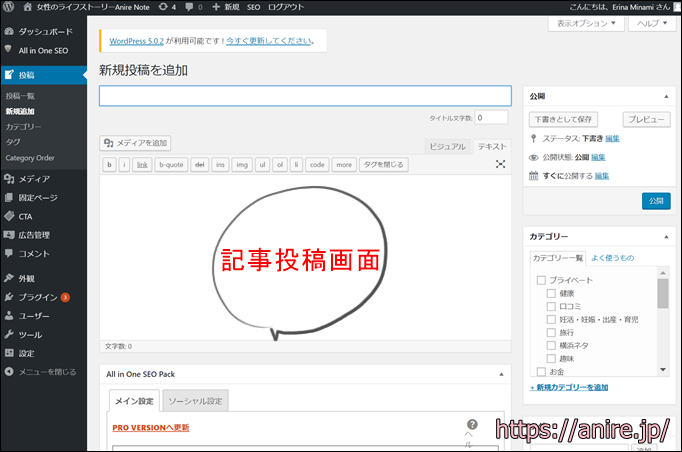
記事を追加したい時

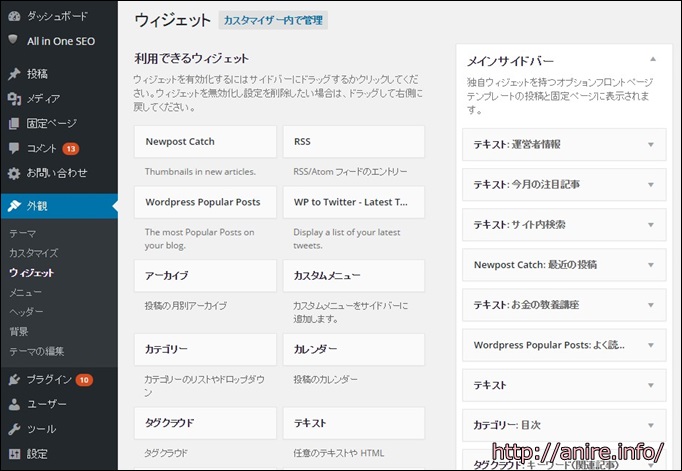
ウィジェットの設定はこちら

ワードプレスが普及した要因は、この設定の簡単さにあるなーと思います。
記事も新規追加のボタンを押して書いていくだけです。簡単!!
4.は、いわゆるカスタマイズのこと。
基本テンプレートのデザインを変えるために、php(HTMLに似てる)や
cssというコンピューター言語を使って指示していく作業です。
テンプレートを選べば、ダッシュボード上のデザイン→カスタマイズで
色を変えたりなど簡単な設定ができます。

デザインにこだわりがある人は、カスタマイズに取り組めばいいでしょう。
最初はとにかくブログ開設して、必要あれば…位の感じです。
以上、この1~4の4ステップで、自分のホームページというのが
ワードプレスで簡単に作れるんですね!
最初は覚えることが多くて大変ですが、
一度覚えれば後はどんどん楽になりますよ。
レンタルサーバーとドメイン取得した後は?
レンタルサーバー借りた、ドメイン取った。その後はネットで
情報収集をしながら何とか稼働させました。
というのも、エックスサーバーやワードプレスはユーザーも多く、
だいたいのことはネットで調べれば、解決策を書いた記事が出てくるからです。
そんな繰り返しで何とか4ヶ月ほどで、ベースを作ることができました。
簡単なHTMLやCSSが理解出来る人ならもっと早くできると思いますが…
ワードプレスでサイトを作る時にやっておけばよかった2つのこと
初のワードプレスでのサイト作り学習。4ヶ月とは…あまり賢くないですよね。
時間も相当ムダにしていたかも…
今振り返ればこの3つの対策を早々に施していたらよかったと思います。
- ワードプレスの入門書を一冊買ってサクサク作る
- カスタマイズを始めたら、子テーマ(childフォルダ)を必ず作る!
- いいテンプレートを使ってとにかく記事を書いていく
3ポイントごとに補足しますね。
1.ワードプレス入門書を一冊購入するべきだった
ワードプレスのカスタマイズに関する情報は、
ネットで検索すればたくさん出てきます。
ところがネット検索の場合、情報が古くて対応できないこともよくありました。
一方、基本的なHTMLやCSSの知識がなかったので、
サイトの趣旨を理解できず
めちゃくちゃなカスタマイズをして、サイトがぶっ潰れたことも…
そういう意味でも「基本を学ぶ」ってことは大切ですね。
今振り返ればまずは、ワードプレスの入門書一冊を用意しておけば、
もっと早くサイトを作れたのかも。
サイト作りにこだわると、HTMLとCSSの基礎知識も必要になってきます。
初めての英語を覚える位に覚えきれなく苦戦しましたが…
HTMLやCSSを覚えたことで、ワードプレスカスタマイズ系の記事を読んでも。
自分のサイトにはどのように応用できるかどうか、反映させるには
どの部分の記述を変えればいいかが理解できるようになりました。
まあ私の場合、ここでかなり労力をかけてしまっていました。。
2.ワードプレスは子テーマ(childフォルダ)を作って置く
注)以下「3」を実行すればいらない項目かもしれませんが…
childフォルダの概念はワードプレスで必要なので
あえて残しています
↓
ワードプレスってけっこうな頻度でバージョンアップをします。
カスタマイズしても、バージョンアップをきっかけに上書きされると…
急にサイトのデザインが崩れてしまうことがあります。
当サイトも初のバージョンアップ後は、デザインがグチャグチャになってしまい…
ワケ分からなくなって、サイトごと消して一からやり直したこともあります。
そんなやり取りの中で教えてもらったのが…
ワードプレスのバージョンアップに備えた対策。
それが子テーマという概念です!!
簡単に言うと、ワードプレスサーバー内に「child」ってフォルダを作り
そこにカスタマイズするためのファイルを入れていきます。
カスタマイズできる段階まで来たら、
以下の記事を参考にしながら作ってみるとよいですよ。
重要】WordPressテーマをカスタマイズするなら子テーマを作れ!
3.いいテンプレートを使ってとにかく記事を書く
この項目は元々、カスタマイズの手順書をWordやテキストファイルで作る…
と書いてありましたが、そもそもワードプレスのカスタマイズにこだわらず
良いテンプレートを使っていれば省略できたように思います。
ワードプレスの基本のテンプレートは
Twentyeleven、TwentyTwelve…
とかいう、数字の名前のテンプレートです。
ただおしゃれなんですが、私個人には気に入らない点満載で…
Twentytwelveというテンプレートを入れて、CSSとかいじって
カスタマイズをガサガサしていました。
でも振り返ると、その作業自体がムダだった!
世の中いいワードプレステンプレート色々あるじゃないと。
そのため、当記事後半大きく書き直ししました。
当サイトも含めて使ったいいテンプレートは以下の2つです。
- simplicity(無料)
- ATLAS(有料)★当サイト利用中
simplicityは寝ログというブログを運営されているわいひらさんの
作った無料テンプレートです。
名前の通りシンプルながら、無料でここまでいいの?って位です。
ATLASはちょっとテンプレを変えたくなったので、検索して
ワードプレスのテーマを探した時に見つけたものです。
ATLASは約1万円出して買うのですが、操作性とデザインが何か好きで…
サイトアフィリエイトにも向いているテンプレートです。
作者の赤石さんがその後リリースしたJINも良さそう。
一度購入すれば自分が運営するサイトなら無制限に使えるのもありがたいです。
当記事トップページの写真がsimplicity時代の当サイト。
今はATLASで、どちらも見た目に大差はないですよね。
背景の写真や色合いを変えるだけで、どのテンプレートを使っても
みんなきれいに見えます。
そのためどのテンプレートにするかは、記事が少ない間だとあれこれ
変えやすいので、自分にぴったりなモノを選んでいくといいでしょう。
で、カスタマイズは、ワードプレスダッシュボード内の
外観→カスタマイズ
で変更する範囲にしておくといいですよ。
ワードプレスで初めてサイト作り4つの手順まとめ
ホームページ作り未経験の私がなんとかワードプレスで
サイトやブログを作れるようになったまでの過程は以上です。
大まかな4つの手順と早くから取り組んでおけばよかったことを
ひとまとめにしてまとめますね。
- ワードプレスやHTMLやCSSなどの入門書を買う
- 入門書片手にレンタルサーバーを借りてドメインを取る
- レンタルサーバーからワードプレスをインストールし基礎設定
- 良いテンプレートを選んで記事を足していく
思えば無料ブログを卒業!という位なので、今アメブロとかで
ブログをしている人向けに書いていたんですよね。
ただ上記の方法でワードプレスという入れ物を作ってしまえば、
アメブロ ワードプレス 移行
シーサーブログ ワードプレス 移行
とかで検索をすると、色々と方法を書いた記事が出てきます。
それらを参考にしていけば、自分ブログを作ることができますよ!














ディスカッション
ピンバック & トラックバック一覧
[…] サイトが作れるようになれば 自分だけでも対応できます。そのあたりはまた別記事にして ヒントを書いて行きたいと思います。 初ワードプレスで自分サイト作り4つの手順(参考記事) […]
[…] モノを作るイメージです。 ※参考:無料ブログは卒業!初ワードプレスで自分メディア作り4つの手順 […]
[…] 無料ブログは卒業!初ワードプレスで自分サイト作り4つの手順このブログはワードプレス(WordPress)で作成しています。 アメブロやライブドア、シーサーブログでブログ作りは続けていましたが、 …女性のライフストーリーAnire Note […]
[…] 無料ブログは卒業!初ワードプレスで自分サイト作り4つの手順このブログはワードプレス(WordPress)で作成しています。 アメブロやライブドア、シーサーブログでブログ作りは続けていましたが、 …女性のライフストーリーAnire Note スポンサーリンク (adsbygoogle = window.adsbygoogle || []).push({}); スポンサーリンク (adsbygoogle = window.adsbygoogle || []).push({}); […]